


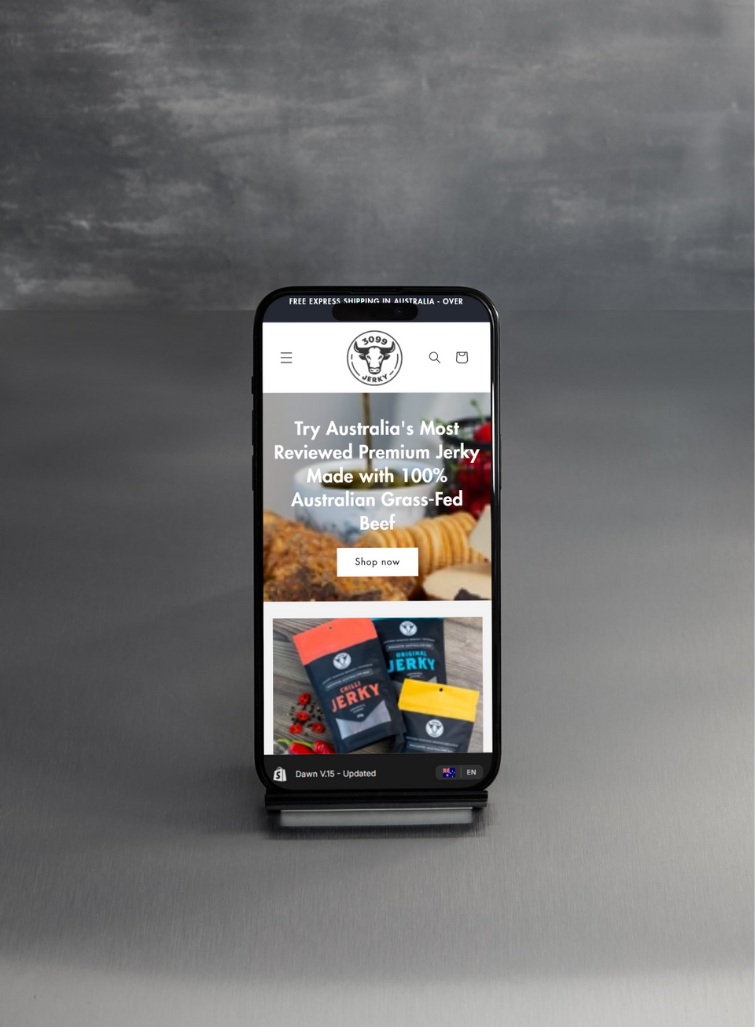
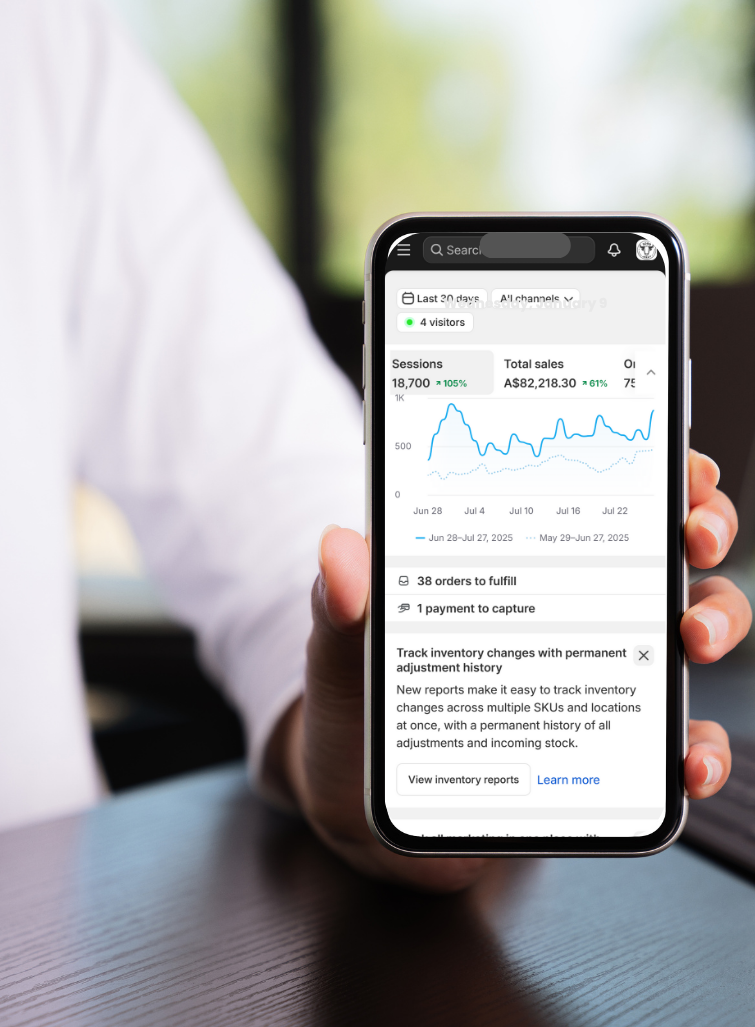
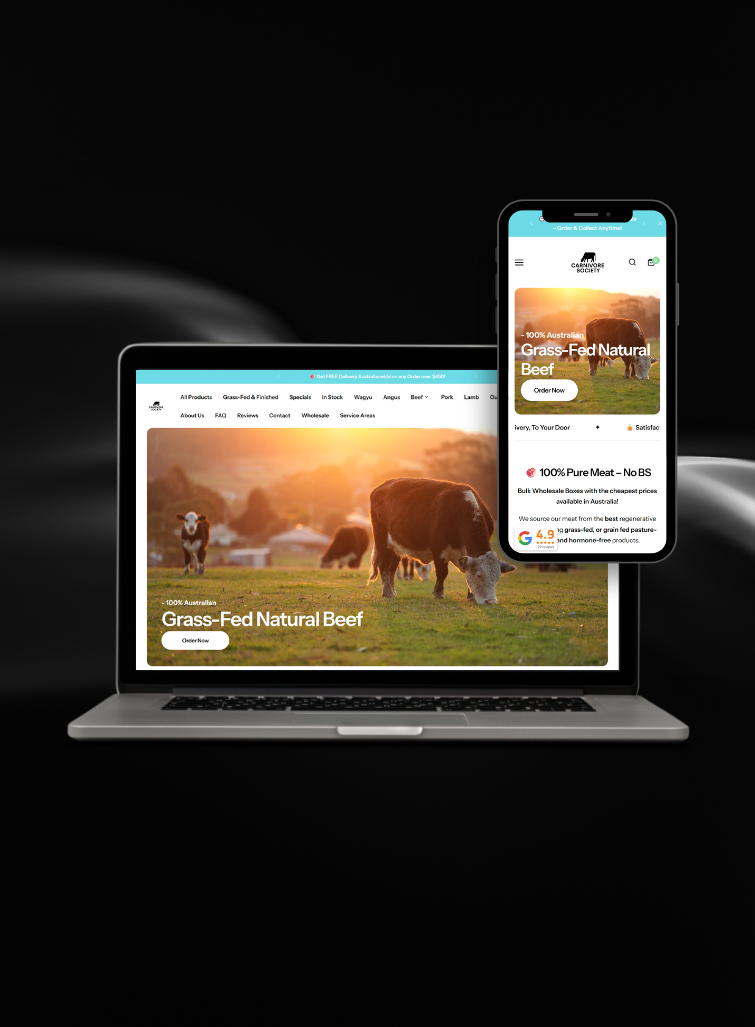
Selected Projects
Client Feedback
Our Services
SEO
Grow your brand’s online presence through proven SEO expertise. We help you reach the right audience and climb search rankings.
SEO iT Social delivers conversion-focused SEO strategies to help businesses connect, convert, and grow in an ever-changing digital world.
IT
We deliver smart IT solutions crafted to improve workflows, boost productivity, and support seamless operations.
Our mission is to offer future-ready IT systems that spark innovation, enhance performance, and enable businesses to scale confidently.
Social
Boost your online presence, captivate your audience, and achieve real results with tailored social media solutions that work.
We help brands redefine their identity through social media strategies that spark engagement, build loyal communities, and deliver measurable results.
Web Design
Our web and mobile development services are crafted to bring your digital ideas to life across all platforms and devices. Whether you’re launching a new website, building a custom mobile application, or upgrading an existing platform, we deliver responsive, high-performing, and user-focused solutions. Every project is tailored to your business goals, industry needs, and target audience.
VA
Empowering your business with expert freelance solutions tailored to your unique needs From creative design and content writing to digital marketing development, we provide high-quality services that drive success.
Empowering success virtual assistance solutions
Branding And Identity
Our digital marketing services are designed to elevate your brand and reach your target audience effectively. We develop customized strategies that include SEO, PPC advertising, social media marketing, content marketing, and email campaigns. By leveraging data-driven insights and the latest trends, we maximize engagement, drive traffic, and boost conversions, ensuring a measurable return on your investment.
Ready to bring
Ready to bring
your brand to life?
your brand to life?
Let’s create
Let’s create
something bold
something bold